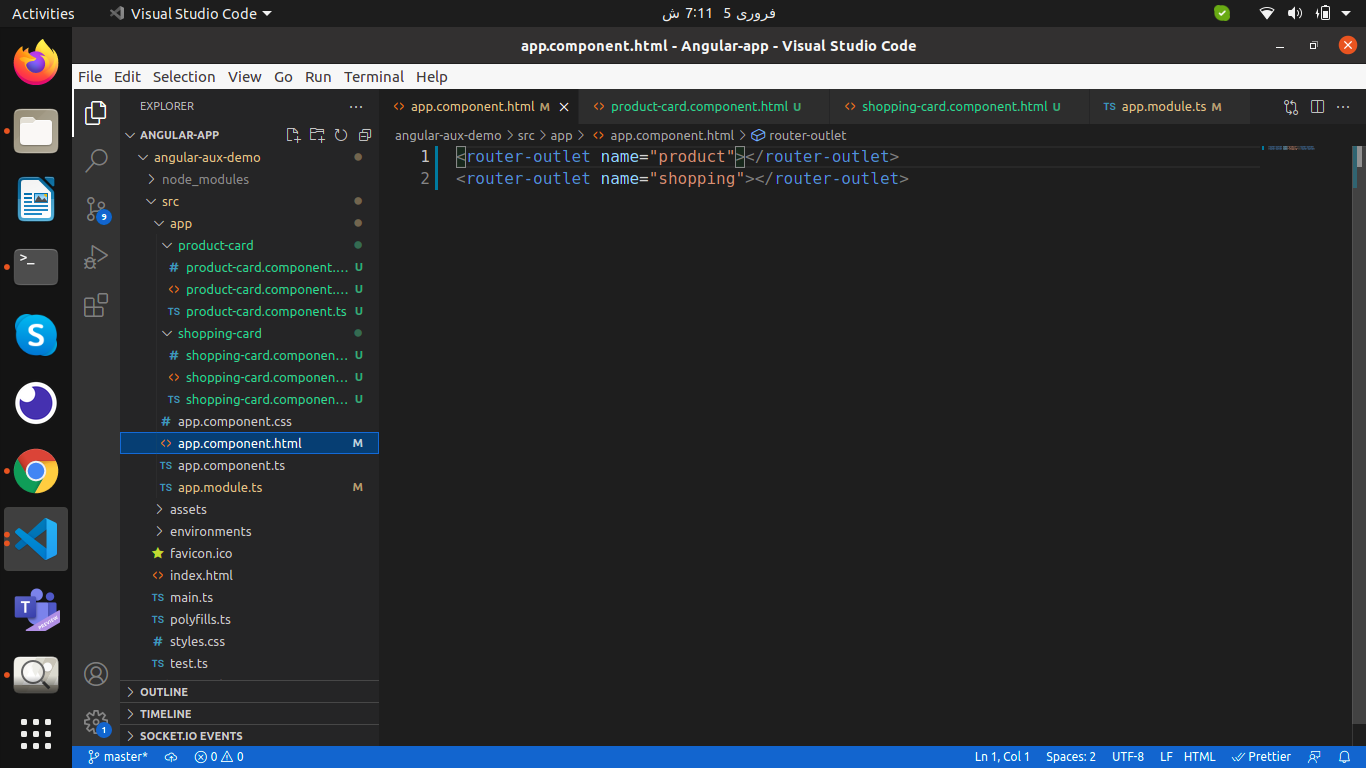
angular2 routing - Angular 2 route is getting loaded into the top level router-outlet despite having a specified router-outlet defined on the route - Stack Overflow

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English