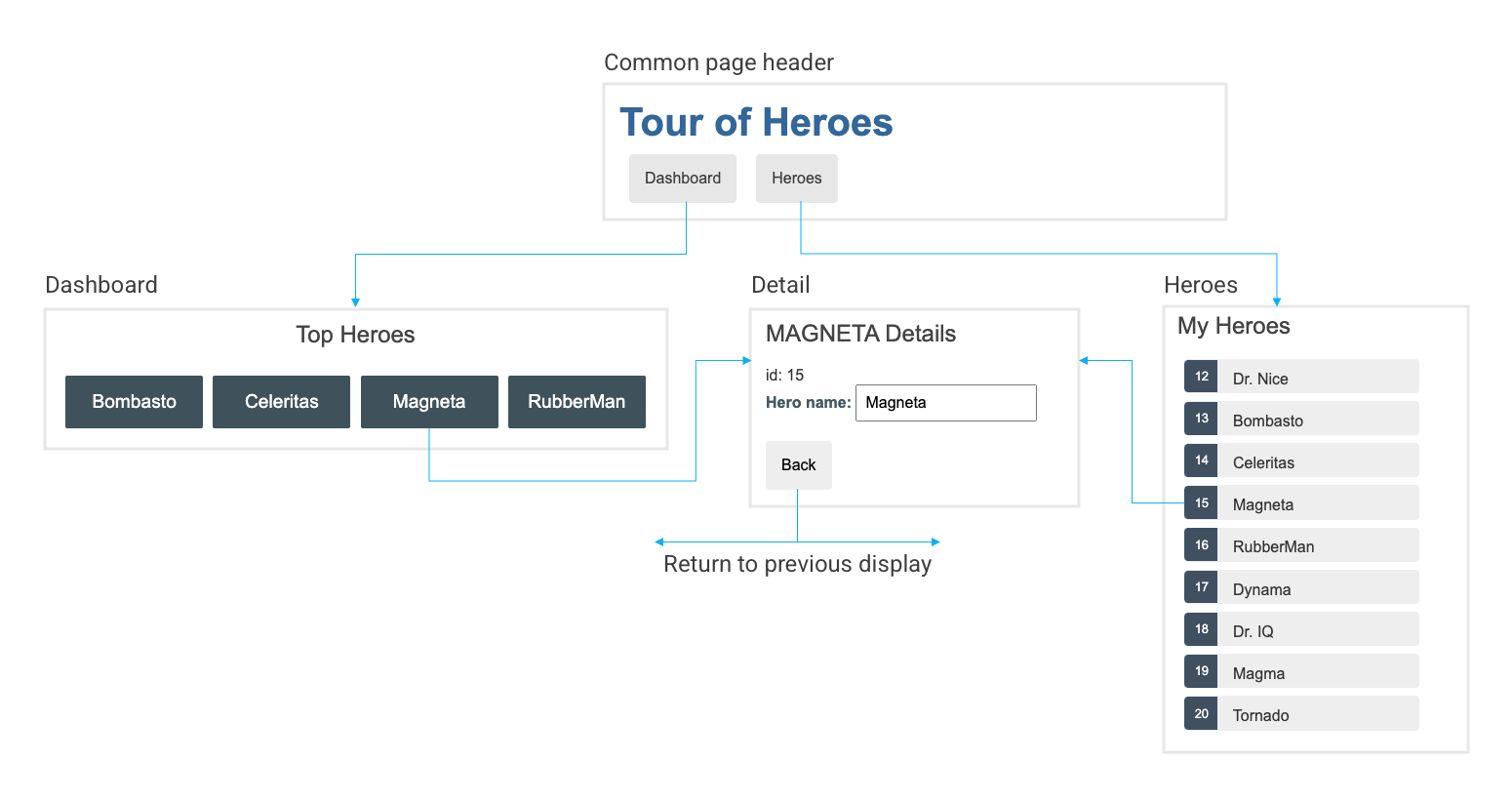
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/51dbb694a1ae1f853922a8acab87721e.jpg)
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard

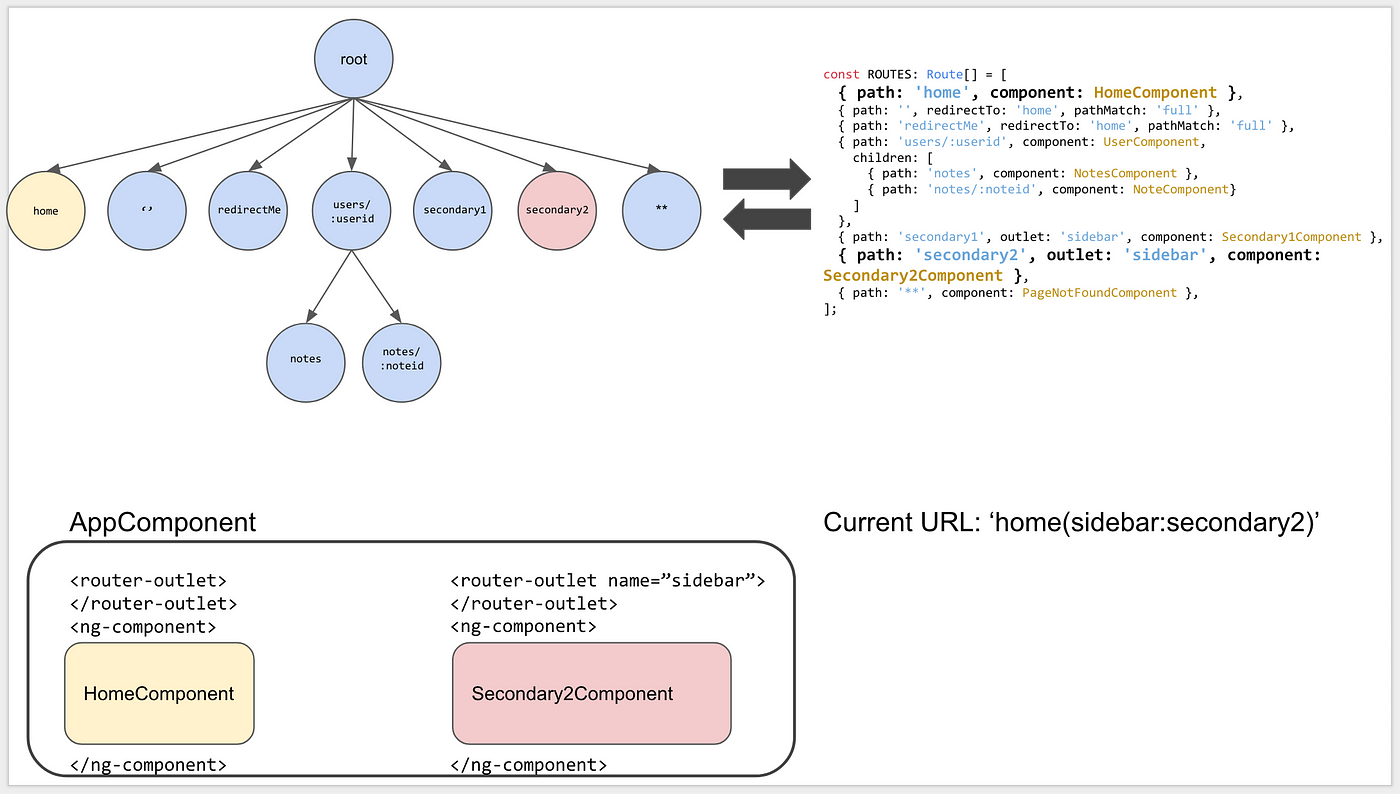
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium

Factory Outlet 16 Ports 4g Multi Wan Port Router Smpp Sms Http Api Modem Router For Bulk Sms Sending Receiving - Buy 2020 Lte Router Device,4g Bonding Router,Modem Router For Bulk Sms